Θεάσεις: 19.308
Οδηγός χρήσης του Γιάννη Σαλονικίδη
Γενικά
Το HotPotatoes είναι ένα πρόγραμμα ανοιχτού λογισμικού με το οποίο μπορείτε να δημιουργήσετε ασκήσεις διαφόρων μορφών για χρήση είτε μέσω internet είτε μέσω υπολογιστή. Στην πραγματικότητα είναι java scripts που δημιουργούνται με έναν ιδιαίτερα φιλικό τρόπο.
Το πρόγραμμα διατίθεται ελεύθερα για μη εμπορικούς εκπαιδευτικούς σκοπούς και με την προϋπόθεση οι ασκήσεις που δημιουργούνται με αυτό να είναι ελεύθερα διαθέσιμες στο διαδίκτυο (περισσότερα γι’ αυτό το ζήτημα στην παρακάτω διεύθυνση) http://hotpot.uvic.ca/
Αρχικά θα πρέπει να κατεβάσετε το πρόγραμμα HotPotatoes 6.3 από τη διεύθυνση http://hotpot.uvic.ca/index.php#downloads
Το Hotpotatoes αποτελείται από 5 επιμέρους προγράμματα:
Παιδαγωγική αξία – Διδακτική χρήση
Οι αξία των προγραμμάτων του Hotpotatoes βρίσκεται κυρίως στη δυνατότητα που δίνεται στον εκπαιδευτικό να φτιάξει εύκολα πολλά και διαφορετικά είδη ασκήσεων με τη μορφή ιστοσελίδων (html).
Στη συνέχεια οι μαθητές μπορούν να έχουν πρόσβαση στις ασκήσεις είτε μέσα στο σχολικό εργαστήριο (εφόσον αποθηκευτούν στο τοπικό δίκτυο) είτε με σύνδεση στο διαδίκτυο (εφόσον αποθηκευτούν σε διακομιστή ιστοσελίδων π.χ στο Πανελλήνιο Σχολικό Δίκτυο).
Εφόσον οι ασκήσεις συνδυαστούν κατάλληλα με το μάθημα και γίνει εκμετάλλευση των δυνατοτήτων του προγράμματος για ανατροφοδότηση (feedback), τότε μπορούμε να μιλάμε για ένα αξιόλογο εργαλείο στα χέρια του κάθε εκπαιδευτικού, που δε θα περιοριστεί σε μια απλή μηχανή αξιολόγησης της διδασκαλίας.
Hotpotatoes 6.0
Σύντομος οδηγός
Μετά την εγκατάσταση θα δημιουργηθεί ο φάκελος του Hotpotatoes στον οποίο περιέχονται τα εικονίδια των 5 προγραμμάτων.
- Διαλέγουμε το πρόγραμμα που μας ενδιαφέρει. Καλό είναι να κάνουμε μια μικρή προεργασία που θα αφορά στην εμφάνιση των ασκήσεών μας πριν προχωρήσουμε στην κατασκευή.
- Σε όλα τα προγράμματα υπάρχει το κουμπί Options (Επιλογές). Επιλέγουμε Options > Configure output ή το εικονίδιο
 .
.
- Στις καρτέλες που εμφανίζονται γράφουμε τα μηνύματα που θέλουμε να εμφανίζονται.
Πώς γίνεται αυτό;
Titles/instructions: Γράφουμε στα πλαίσια τον τίτλο της άσκησης και τις οδηγίες.
Prompts/feedback: Μηνύματα σχετικά με το αν είναι σωστή η απάντηση, το σκορ κλπ)
Buttons: Κουμπιά και διεύθυνση σελίδας όταν πατιέται το κουμπί “αρχή” ή “επόμενο” – εξ ορισμού είναι index.htm, αν θέλετε να έχετε επιστροφή σε συγκεκριμένες σελίδες, αλλάξτε τη διεύθυνση – σε περίπτωση που η σελίδα επιστροφής δεν είναι η αρχική και μάλιστα βρίσκεται σε υποφάκελο γράφουμε ../mypage.htm
Appearance Αλλάζεις χρώματα, γραμματοσειρές κλπ
Timer Εισάγει χρονόμετρο κλπ
Other: Επιλογές σχετικά με τον αριθμό των ασκήσεων ανά σελίδα, το ανακάτεμα των ερωτήσεων κάθε φορά που φορτώνει η σελίδα ..
CGI (αποστολή απαντήσεων και αποτελεσμάτων μέσω e-mail
Σημ: Μπορεί να υπάρχουν μικροαλλαγές μεταξύ των προγραμμάτων.
- Μόλις τελειώσετε μ”””” αυτά αποθηκεύστε σε κάποια θέση το αρχείο με τις ρυθμίσεις. Την επόμενη φορά που θα φτιάξετε τέτοια άσκηση θα υπάρχουν αυτές οι ρυθμίσεις. Σημειώστε ότι τη διαδικασία αυτή πρέπει να την κάνουμε και για τα 5 προγράμματα και κάθε φορά θα δημιουργείται ένα ξεχωριστό αρχείο ρυθμίσεων. Πάντως ορισμένες ρυθμίσεις που είναι κοινές σε μερικά προγράμματα δεν είναι ανάγκη να τις πληκτρολογήσετε ξανά.
Μπορείτε να φτιάξετε μια ολόκληρη σειρά ασκήσεων, χρησιμοποιώντας όποια προγράμματα θέλετε, στις οποίες οι μαθητές θα μετακινούνται με τα μενού που βρίσκονται στο πάνω και κάτω μέρος της κάθε ιστοσελίδας.
Ας δούμε τώρα πώς κατασκευάζουμε ασκήσεις σε κάθε πρόγραμμα ξεχωριστά…
JQUIZ (ασκήσεις πολλαπλών επιλογών, σύντομης απάντησης…)
Ασκηση σύντομης απάντησης
- Επιλέγουμε το εικονίδιο του προγράμματος.

Στο παράθυρο που ανοίγει…επιλέγουμε το είδος της άσκησης από το αναπτυσσόμενο μενού δεξιά. Έχουμε 4 επιλογές:Multiple-choice
Short-Answer
Hybrid
Multi-select
-
Στο παράθυρο επάνω έχω επιλέξει Short-Answer (σύντομης απάντησης)
-
Γράφουμε τον τίτλο στη θέση Title.
-
Γράφουμε τον πρότασή μας στο πλαίσιο δίπλα από τη θέση Q 1(ερώτηση1).
- Γράφουμε τις πιθανές απαντήσεις της ερώτησης στη θέση Answers (εδώ 3 απαντήσεις). Μπορούμε να δώσουμε ξεχωριστό ποσοστό ακρίβειας απάντησης για κάθε περίπτωση αλλάζοντας το ποσοστό δεξιά. Δεν ξεχνάμε να τσεκάρουμε το κουτί Accept as correct.
- Πηγαίνουμε και σε 2η πρόταση πατώντας το κουμπί Q 1 (θα γίνει Q 2) και ακολουθούμε την ίδια διαδικασία.
- Μπορούμε να βάλουμε βοηθητικό κείμενο μαζί με την άσκηση πατώντας File > Add reading Text
- Μπορούμε να εισάγουμε εικόνες, links ή πίνακες από το μενού Insert
- Αποθηκεύουμε την άσκηση: File > Save As (για μελλοντικές αλλαγές)
- Πατάμε το κουμπί
 για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
Aσκηση πολλαπλών επιλογών
- Επιλέγουμε το εικονίδιο του προγράμματος.
 Στο παράθυρο που ανοίγει…επιλέγουμε το είδος της άσκησης από το αναπτυσσόμενο μενού δεξιά.
Στο παράθυρο που ανοίγει…επιλέγουμε το είδος της άσκησης από το αναπτυσσόμενο μενού δεξιά.
-
Διαλέγουμε Multiple-choice (πολλαπλών επιλογών)
-
Γράφουμε τον τίτλο στη θέση Title.
-
Γράφουμε τον πρότασή μας στο πλαίσιο δίπλα από τη θέση Q 1(ερώτηση1).
- Γράφουμε τις δυνατές επιλογές για απάντηση στη θέση Answers (εδώ 4 απαντήσεις) και τσεκάρουμε την D (Accepr as correct) για να θεωρηθεί σωστή.
- Πηγαίνουμε και σε 2η πρόταση πατώντας το κουμπί Q 1 (θα γίνει Q 2) και ακολουθούμε την ίδια διαδικασία.
- Μπορούμε να βάλουμε βοηθητικό κείμενο μαζί με την άσκηση πατώντας File > Add reading Text
- Μπορούμε να εισάγουμε εικόνες, links ή πίνακες από το μενού Insert
- Αποθηκεύουμε την άσκηση: File > Save As (για μελλοντικές αλλαγές)
- Πατάμε το κουμπί
 για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
Σημ:
Εξερευνήστε το μενού Options > Configure output, κρύβονται πολλά έξτρα…
Τα υπόλοιπα δύο είδη ασκήσεων είναι συνδυασμός των προηγουμένων.
JMIX (μπερδεμένη πρόταση)
- Επιλέγουμε το εικονίδιο του προγράμματος. Στο παράθυρο που ανοίγει…
- Γράφουμε τον τίτλο στη θέση Title.
- Γράφουμε τον πρότασή μας στη θέση Main sentence και χωρίζουμε την πρόταση πατώντας ENTER στα σημεία που επιθυμούμε.
- Γράφουμε άλλες πιθανές διατάξεις της πρότασης στη θέση Alternate sentences
- Μπορούμε να βάλουμε βοηθητικό κείμενο μαζί με την άσκηση πατώντας File > Add reading Text
- Μπορούμε να εισάγουμε εικόνες, links ή πίνακες από το μενού Insert
- Αποθηκεύουμε την άσκηση: File > Save As (για μελλοντικές αλλαγές)
- Πατάμε το κουμπί
 για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
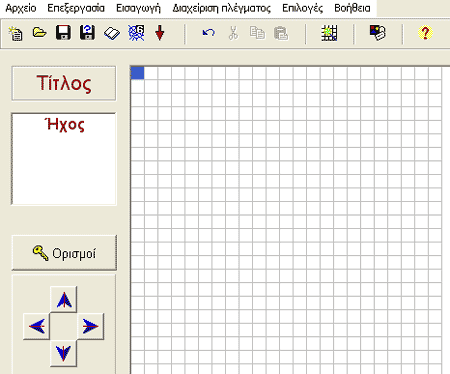
JCROSS (σταυρόλεξο)
- Επιλέγουμε το εικονίδιο του προγράμματος. Στο παράθυρο που ανοίγει…
- Γράφουμε τον τίτλο στη θέση Title.
- Πατάμε το κουμπί Manage Grid > Automatic Grid Maker
- Γράφουμε τις λέξεις του σταυρολέξου καθεμιά σε ξεχωριστή σειρά.
- Πατάμε το κουμπί Make the grid
- Στο αρχικό παράθυρο πατάμε Add Clues και γράφουμε τους ορισμούς των λέξεων. Μπορούμε να εισάγουμε και εικόνες αντί για ορισμούς.
- Εισάγουμε αν θέλουμε εικονικό πληκτρολόγιο από το μενού: Options > Configure output > Other
- Αποθηκεύουμε την άσκηση: File > Save As (για μελλοντικές αλλαγές.
- Πατάμε το κουμπί
 για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα. για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
|
 |
JMATCH (αντιστοίχιση)
-
Γράφουμε τον τίτλο στη θέση Title.
-
Γράφουμε το ένα τμήμα της αντιστοίχισης στη θέση Left items. Το τμήμα αυτό θα παραμείνει σταθερό.
-
Γράφουμε το άλλο τμήμα της αντιστοίχισης στη θέση Right items. Το τμήμα αυτό θα μετακινούν οι μαθητές. Αν θέλουμε να αφήσουμε μια απάντηση έτοιμη ως παράδειγμα, τσεκάρουμε δίπλα της το κουτάκι Fix.
-
Μπορούμε να βάλουμε βοηθητικό κείμενο μαζί με την άσκηση πατώντας File > Add reading Text
-
Μπορούμε να εισάγουμε εικόνες, links ή πίνακες από το μενού Insert
-
Αποθηκεύουμε την άσκηση: File > Save As (για μελλοντικές αλλαγές)
-
Πατάμε το κουμπί  για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα. για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
|
 |
JCLOZE (συμπλήρωση κενών)
- Επιλέγουμε το εικονίδιο του προγράμματος. Στο παράθυρο που ανοίγει…
- Γράφουμε τον τίτλο στη θέση Title.
- Γράφουμε κείμενό μας στο πλαίσιο
- Επιλέγουμε τη λέξη όπου θα δημιουργηθεί κενό για συμπλήρωση και πατάμε Gap. Στο παράθυρο που ανοίγει γράφουμε στη θέση Clue βοήθεια για τη λέξη, ενώ στη θέση Alternate correct answers μπορούμε να δώσουμε συνώνυμες λέξεις που επίσης μπορούν να θεωρηθούν σωστές απαντήσεις.
- Συνεχίζουμε και με τα υπόλοιπα κενά. Μπορούμε να κάνουμε διορθώσεις στα κενά και στις βοήθειες πατώντας το κουμπί Show Words.
- Εισάγουμε αν θέλουμε εικονικό πληκτρολόγιο από το μενού: Options > Configure output > Other
- Μπορούμε να βάλουμε βοηθητικό κείμενο μαζί με την άσκηση πατώντας File > Add reading Text
- Μπορούμε να εισάγουμε εικόνες, links ή πίνακες από το μενού Insert
- Αποθηκεύουμε την άσκηση: File > Save As (για μελλοντικές αλλαγές)
- Πατάμε το κουμπί
 για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα. για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
|
 |
Γιάννης Σαλονικίδης
Σχετικά
Φεβ 3 2011
HotPotatoes
Οδηγός χρήσης του Γιάννη Σαλονικίδη
Γενικά
Το HotPotatoes είναι ένα πρόγραμμα ανοιχτού λογισμικού με το οποίο μπορείτε να δημιουργήσετε ασκήσεις διαφόρων μορφών για χρήση είτε μέσω internet είτε μέσω υπολογιστή. Στην πραγματικότητα είναι java scripts που δημιουργούνται με έναν ιδιαίτερα φιλικό τρόπο.
Το πρόγραμμα διατίθεται ελεύθερα για μη εμπορικούς εκπαιδευτικούς σκοπούς και με την προϋπόθεση οι ασκήσεις που δημιουργούνται με αυτό να είναι ελεύθερα διαθέσιμες στο διαδίκτυο (περισσότερα γι’ αυτό το ζήτημα στην παρακάτω διεύθυνση) http://hotpot.uvic.ca/
Αρχικά θα πρέπει να κατεβάσετε το πρόγραμμα HotPotatoes 6.3 από τη διεύθυνση http://hotpot.uvic.ca/index.php#downloads
Το Hotpotatoes αποτελείται από 5 επιμέρους προγράμματα:
παράδειγμα
παράδειγμα
παράδειγμα
παράδειγμα
Παιδαγωγική αξία – Διδακτική χρήση
Οι αξία των προγραμμάτων του Hotpotatoes βρίσκεται κυρίως στη δυνατότητα που δίνεται στον εκπαιδευτικό να φτιάξει εύκολα πολλά και διαφορετικά είδη ασκήσεων με τη μορφή ιστοσελίδων (html).
Στη συνέχεια οι μαθητές μπορούν να έχουν πρόσβαση στις ασκήσεις είτε μέσα στο σχολικό εργαστήριο (εφόσον αποθηκευτούν στο τοπικό δίκτυο) είτε με σύνδεση στο διαδίκτυο (εφόσον αποθηκευτούν σε διακομιστή ιστοσελίδων π.χ στο Πανελλήνιο Σχολικό Δίκτυο).
Εφόσον οι ασκήσεις συνδυαστούν κατάλληλα με το μάθημα και γίνει εκμετάλλευση των δυνατοτήτων του προγράμματος για ανατροφοδότηση (feedback), τότε μπορούμε να μιλάμε για ένα αξιόλογο εργαλείο στα χέρια του κάθε εκπαιδευτικού, που δε θα περιοριστεί σε μια απλή μηχανή αξιολόγησης της διδασκαλίας.
Hotpotatoes 6.0
Σύντομος οδηγός
Μετά την εγκατάσταση θα δημιουργηθεί ο φάκελος του Hotpotatoes στον οποίο περιέχονται τα εικονίδια των 5 προγραμμάτων.
Πώς γίνεται αυτό;
Titles/instructions: Γράφουμε στα πλαίσια τον τίτλο της άσκησης και τις οδηγίες.
Prompts/feedback: Μηνύματα σχετικά με το αν είναι σωστή η απάντηση, το σκορ κλπ)
Buttons: Κουμπιά και διεύθυνση σελίδας όταν πατιέται το κουμπί “αρχή” ή “επόμενο” – εξ ορισμού είναι index.htm, αν θέλετε να έχετε επιστροφή σε συγκεκριμένες σελίδες, αλλάξτε τη διεύθυνση – σε περίπτωση που η σελίδα επιστροφής δεν είναι η αρχική και μάλιστα βρίσκεται σε υποφάκελο γράφουμε ../mypage.htm
Appearance Αλλάζεις χρώματα, γραμματοσειρές κλπ
Timer Εισάγει χρονόμετρο κλπ
Other: Επιλογές σχετικά με τον αριθμό των ασκήσεων ανά σελίδα, το ανακάτεμα των ερωτήσεων κάθε φορά που φορτώνει η σελίδα ..
CGI (αποστολή απαντήσεων και αποτελεσμάτων μέσω e-mail
Σημ: Μπορεί να υπάρχουν μικροαλλαγές μεταξύ των προγραμμάτων.
Μπορείτε να φτιάξετε μια ολόκληρη σειρά ασκήσεων, χρησιμοποιώντας όποια προγράμματα θέλετε, στις οποίες οι μαθητές θα μετακινούνται με τα μενού που βρίσκονται στο πάνω και κάτω μέρος της κάθε ιστοσελίδας.
Ας δούμε τώρα πώς κατασκευάζουμε ασκήσεις σε κάθε πρόγραμμα ξεχωριστά…
JQUIZ (ασκήσεις πολλαπλών επιλογών, σύντομης απάντησης…)
Ασκηση σύντομης απάντησης
Στο παράθυρο που ανοίγει…επιλέγουμε το είδος της άσκησης από το αναπτυσσόμενο μενού δεξιά. Έχουμε 4 επιλογές:Multiple-choice
Short-Answer
Hybrid
Multi-select
Στο παράθυρο επάνω έχω επιλέξει Short-Answer (σύντομης απάντησης)
Γράφουμε τον τίτλο στη θέση Title.
Γράφουμε τον πρότασή μας στο πλαίσιο δίπλα από τη θέση Q 1(ερώτηση1).
Aσκηση πολλαπλών επιλογών
Διαλέγουμε Multiple-choice (πολλαπλών επιλογών)
Γράφουμε τον τίτλο στη θέση Title.
Γράφουμε τον πρότασή μας στο πλαίσιο δίπλα από τη θέση Q 1(ερώτηση1).
Σημ:
Εξερευνήστε το μενού Options > Configure output, κρύβονται πολλά έξτρα…
Τα υπόλοιπα δύο είδη ασκήσεων είναι συνδυασμός των προηγουμένων.
JMIX (μπερδεμένη πρόταση)
JCROSS (σταυρόλεξο)
JMATCH (αντιστοίχιση)
Γράφουμε τον τίτλο στη θέση Title.
Γράφουμε το ένα τμήμα της αντιστοίχισης στη θέση Left items. Το τμήμα αυτό θα παραμείνει σταθερό.
Γράφουμε το άλλο τμήμα της αντιστοίχισης στη θέση Right items. Το τμήμα αυτό θα μετακινούν οι μαθητές. Αν θέλουμε να αφήσουμε μια απάντηση έτοιμη ως παράδειγμα, τσεκάρουμε δίπλα της το κουτάκι Fix.
Μπορούμε να βάλουμε βοηθητικό κείμενο μαζί με την άσκηση πατώντας File > Add reading Text
Μπορούμε να εισάγουμε εικόνες, links ή πίνακες από το μενού Insert
Αποθηκεύουμε την άσκηση: File > Save As (για μελλοντικές αλλαγές)
Πατάμε το κουμπί για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
για να φτιάξουμε μια ιστοσελίδα (html). Δίνουμε στη σελίδα ένα όνομα.
JCLOZE (συμπλήρωση κενών)
Γιάννης Σαλονικίδης
Κοινοποιήστε:
Σχετικά
By eduportal • Εκπαιδευτικό Λογισμικό • 0 • Tags: hotpotatoes, εκπαιδευτικό λογισμικό